The code below will create a dropdown list of selectable options. This code is taken from the Lightning documentation:
https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/aura_compref_lightning_combobox.htm
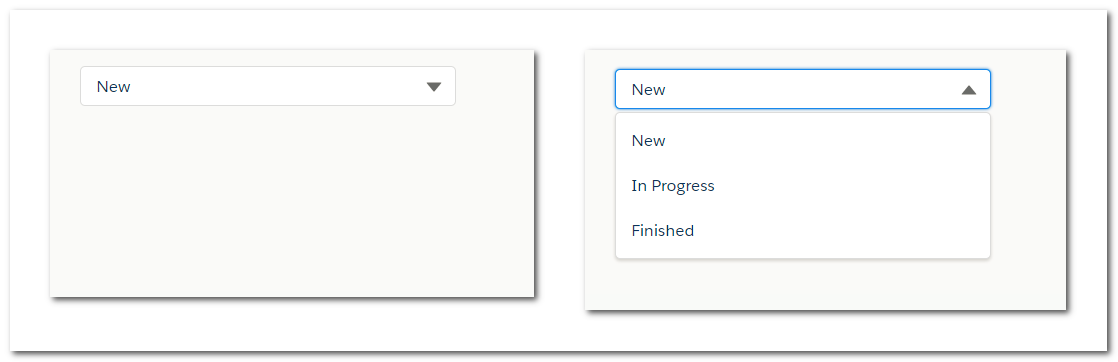
This is how it looks:
To hide the text label (Status), override this css class
As per the current implementation, this component doesn't support selection of multiple options. So there is no need of displaying the check-icon besides the option values. To hide this icon, override this css class
Now when the dropdown list is visible, we notice that the arrow icon is still pointing downwards. Let's manipulate this icon so that it points upwards in this scenario. For this, add a
This is how it looks now:
Now let's change the background color of selectable options on hover.
This is how it looks now:
Notice the blue border glow around the read-only inputbox. You can change this color to cyan like below:
This is how the lightning:combobox looks now, quite a simple one:
Finally, this is how the CSS style resource looks like:
https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/aura_compref_lightning_combobox.htm
<aura:application extends="force:slds">
<aura:attribute name="statusOptions" type="List" default="[]"/>
<aura:handler name="init" value="{! this }" action="{! c.loadOptions }"/>
<div class="slds-size--1-of-4 slds-p-around--large">
<lightning:combobox aura:id="selectItem" name="status" label="Status"
placeholder="Choose Status"
value="new"
onchange="{!c.handleOptionSelected}"
options="{!v.statusOptions}"/>
</div>
</aura:application>({
loadOptions: function (component, event, helper) {
var options = [
{value: "new", label: "New"},
{value: "in-progress", label: "In Progress"},
{value: "finished", label: "Finished"}
];
component.set("v.statusOptions", options);
},
handleOptionSelected: function (component, event) {
var selectedOptionValue = event.getParam("value");
console.log(selectedOptionValue);
}
})This is how it looks:
To hide the text label (Status), override this css class
slds-form-element__label, and set display property as none. You can also set the variant attribute of this component as label-hidden.As per the current implementation, this component doesn't support selection of multiple options. So there is no need of displaying the check-icon besides the option values. To hide this icon, override this css class
slds-listbox__icon-selected and set display property as none. This is how the picklist looks now:Now when the dropdown list is visible, we notice that the arrow icon is still pointing downwards. Let's manipulate this icon so that it points upwards in this scenario. For this, add a
transform property to this element and rotate 180 degrees, like below:.THIS .slds-dropdown-trigger.slds-is-open .slds-combobox__form-element .slds-icon {
transform: rotate(180deg);
}This is how it looks now:
Now let's change the background color of selectable options on hover.
.THIS .slds-dropdown-trigger.slds-is-open .slds-listbox__option.slds-has-focus {
background-color: cyan;
}This is how it looks now:
Notice the blue border glow around the read-only inputbox. You can change this color to cyan like below:
.THIS .slds-input:focus, .THIS .slds-input:active {
border-color: cyan;
box-shadow: 0 0 3px cyan;
}This is how the lightning:combobox looks now, quite a simple one:
Finally, this is how the CSS style resource looks like:
.THIS .slds-form-element__label, .THIS .slds-listbox__icon-selected {
display: none;
}
.THIS .slds-dropdown-trigger.slds-is-open .slds-combobox__form-element .slds-icon {
transform: rotate(180deg);
}
.THIS .slds-dropdown-trigger.slds-is-open .slds-listbox__option.slds-has-focus {
background-color: cyan;
}
.THIS .slds-input:focus, .THIS .slds-input:active {
border-color: cyan;
box-shadow: 0 0 3px cyan;
}





I want to display part of the value the dropdown after they select, for example I want to display country code and country name in the dropdown list when the user selects I want to display only country code, how can I implement??
ReplyDeleteIs it possible to make it is input field where we can search picklist value
ReplyDeleteTried making the border color as red. But somehow I am not able to make it..
ReplyDelete.THIS .slds-input:focus, .THIS .slds-input:active {
border-color: cyan;
box-shadow: 0 0 3px cyan;
}
called the class ".slds-input:focus .slds-input:active" on the div tag as below:
div class = ".slds-input:focus .slds-input:active"
The combo box color didnt change. Can you please help me, as where I am going wrong?
can this be done in LWC ? ?
ReplyDelete